A week ago we had Microsoft TechDays 2013 at Finlandia Hall, Helsinki. For me this was fifth year in a row talking at Finnish Techdays; once I have talked about Azure, all the other talks have been about web technologies and trends. This time was no exception: I talked about real time web need and patterns, and about SignalR as one implementation tool. I enjoyed talking, and I hope I provoked at least some of the 200 listeners to think beyond the traditional HTTP Request/Response pattern we use to build web apps.
Talk was recorded, the video is available at Youtube. My slides (in Finnish) are here.
Demos
I showed four demonstrations about different SignalR and general real time web concepts. All demo sources are available online, links below.
Demo 1: Broadcasted HTML canvas drawing
First demo’s objective was to demonstrate what it takes to transform a simple drawing canvas to be collaborative: everyone can draw on the same canvas as all actions are broadcasted to all participants. More detailed explanation and sources are at GitHub. The fun part (for me) in this demo was, that I spent hours on “good enough” canvas drawing and broadcasting implementation, and only after I was done I noticed that SignalR samples project has a near identical DrawingPad sample.
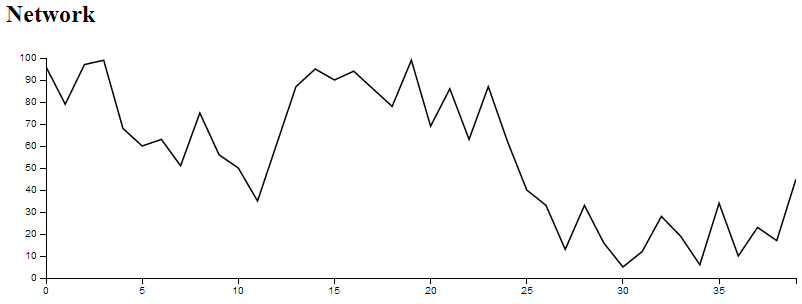
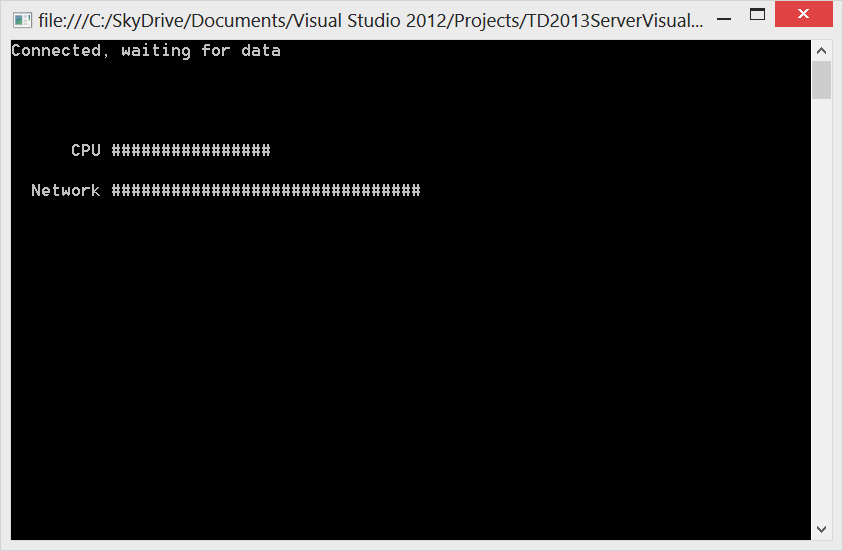
Demo 2: Server side event visualization
In this demo I showed a specific use case of visualizing frequently changing server side data at browser. This could be amount of any business events, state of the runtime platform, amount of messages flowing in message bus, etc… My demo had “CPU” and “Network” graphs, although the data was random. This demo also included connecting other clients than browsers to the same data source: I created a command prompt visualizer that displayed exact same data than the web site graph. Full demo source and detailed explanation available at GitHub.


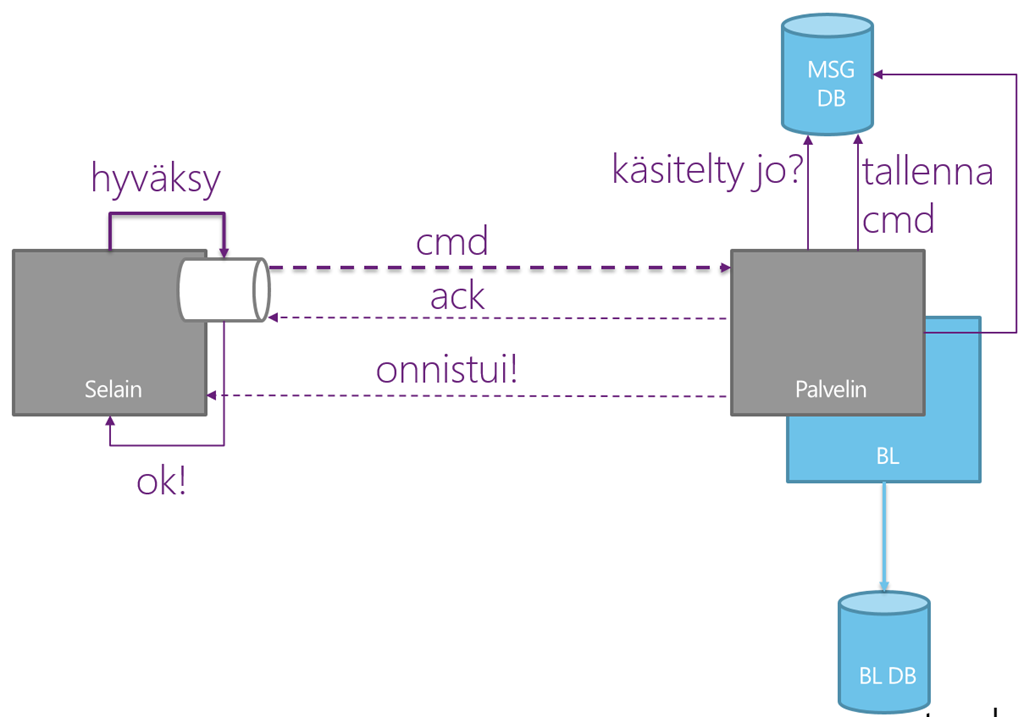
Demo 3: Store & forward + pub/sub between browser and server
This demo went farther into web sockets usage patterns. Main objective of this demo was to demonstrate what kind of infrastructure is needed to store commands at browser before pumping them into server in the background. This concept is very useful over slow networks. More information and source at GitHub. After TechDays I extracted the JavaScript bus code from the demo to a separate GitHub repository and a set of NuGet packages. A separate blog post about this library will follow.
Demo 4: Long running UI tasks concept
This demo finished the JavaScript bus (demo 3) concept by showing how it could be used in a very normal business application scenario: user selects multiple items from a list and sends them all at once to server for processing. I’ve seen many (failed) implementations, where developers spend lots of time honing last milliseconds off the operation to prevent timeouts or to match non-func requirements… and then someone selects even more items from the list and files another bug about the operation being too slow. The real solution is of course to do split list operation into a set of separate one item operations, and do everything in the background.

This is not trivial: there are UX issues to be taken care of, designing commands to (almost) always succeed takes lots of thought, and ensuring commands are never lost (idempotence, living without transactions) is challenging (and fun). My demo gives some building blocks how this can be done over the web. Full source available here.