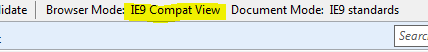
A while ago I blogged about forcing site rendering to be done with Internet Explorer’s latest engine. This feature is very well documented by Microsoft. Not that well documented is that adding the X-UA-Compatible header with value “IE=edge” does only half of the job: it overrides document mode, but not browser mode, and therefore you might end with situation like below - even if you carefully tried to avoid it by placing the meta tag (I know, I just did).

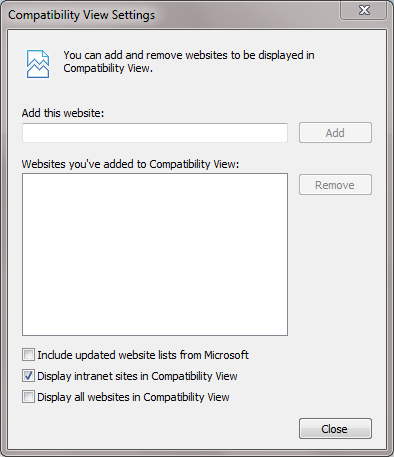
This is especially problem in an intranet environment, since there is a very stupid default in IE: “Display intranet sites in compatibility view”.

As you see, by default this is checked and causes all kinds of funky problems in your web pages. Not good. After reading lots of Stackoverflow questions I found that the only way to override browser mode on intranet is to use IE=9 instead IE=edge. I would have liked to live on the edge but there is nothing you can do. Here is the IIS configuration to add the correct header:
<system.webserver>
<httpProtocol>
<customHeaders>
<!-- No need to expose the platform -->
<remove
name="X-Powered-By" />
<!-- Do not show IE compatibility view -->
<remove
name="X-UA-Compatible"/>
<add
name="X-UA-Compatible"
value="IE=9"/>
</customHeaders>
</httpProtocol>
</system.webserver>
Update 4.2.2014
Check my newer post for better solution that covers more IE versions.